
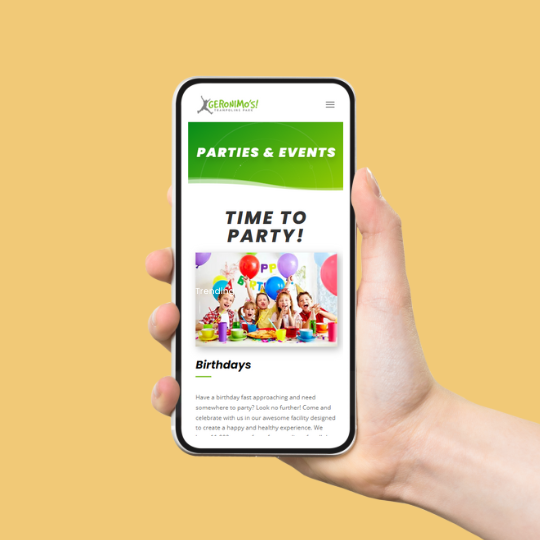
In today’s digital landscape, responsive web design has become a crucial aspect of developing websites. With the diverse range of devices and screen sizes available, it’s essential to ensure that your website delivers a seamless user experience across all platforms. This week, we’ll explore the best practices for responsive web design that can help you create a user-friendly and visually appealing website.
1. Embrace Mobile-First Approach
Start your design process by prioritizing mobile devices. With the increasing number of users accessing the internet through their smartphones and tablets, it’s vital to optimize your website for smaller screens first. This approach forces you to focus on essential elements and content, ensuring a clean and efficient user experience for all visitors, regardless of the device they use.
2. Use Fluid Grids and Flexible Images
Gone are the days of fixed-width layouts. Instead, embrace fluid grids that automatically adjust elements to fit the user’s screen. Combine this with flexible images that can scale proportionally, maintaining clarity and visual appeal on various devices. Utilize CSS media queries to target different screen sizes and apply appropriate styles accordingly.
3. Prioritize Content and Navigation
When it comes to responsive design, content and navigation must remain accessible and easy to navigate on any device. Implement a streamlined and intuitive navigation system that condenses into a collapsible menu for smaller screens. Keep the most critical content above the fold, ensuring users get valuable information without excessive scrolling.
4. Optimize Typography for Readability
Readable text is a cornerstone of a successful website. Choose fonts that are legible across different devices and sizes. Consider using relative units like “em” or “rem” for font sizes to maintain proportionality. Additionally, ensure appropriate line spacing and avoid overcrowding the page with text to enhance readability.
5. Optimize Image and Media Assets
Readable text is a cornerstone of a successful website. Choose fonts that are legible across different devices and sizes. Consider using relative units like “em” or “rem” for font sizes to maintain proportionality. Additionally, ensure appropriate line spacing and avoid overcrowding the page with text to enhance readability.
6. Test, Test, Test!
Large media files can significantly impact load times, especially on mobile devices with slower internet connections. Compress and optimize images, videos, and other media assets to reduce file sizes without compromising quality. Consider using responsive image techniques like srcset and picture element to serve appropriate images based on the user’s screen resolution.
A well-executed responsive web design is crucial for delivering a seamless user experience and ensuring your website’s success. By embracing a mobile-first approach, utilizing fluid grids, optimizing content and navigation, focusing on readability, and thoroughly testing your design, you can create a website that caters to the needs of all users, regardless of their device. Remember, web development is an ever-evolving field, so staying up-to-date with the latest best practices will be essential for continued success. Happy coding!

Striving for continual growth and development.
With our blog, we strive to be in the know with the most popular design trends and website strategies. We help add to that voice and reason of truth on best industry practices to help our clients receive the best website.